ComponentOne Chart for ASP.NET(图表控件)
支持 WebForm、MVC 以及 HTML5
随着时代的发展,Web 应用开发涉及了更广泛的领域。服务端、客户端、浏览器和设备的兼容性等等都不断纳入到考量范围。ComponentOne 为您提供一站式开发工具。ComponentOne for ASP.NET 的控件加上 WijmoJS 的控件完备覆盖 WebForm、MVC 以及纯前端的 HTML5 平台。让您在开发过程中不再为控件的不足而苦恼和遗憾。

丰富的图表类型满足各类应用需要
超过 80 种图表类型
精选的超过80种图表类型,包含条形图,线形图,饼图,区域图以及特殊类型的图表比如气泡图,蜡烛图,甘特图,股价图、饼图、直角坐标图、极坐标图、带状图、散点图、堆积区域图、堆积条图、表面图,等等。
- 折线图(Charts:Line)
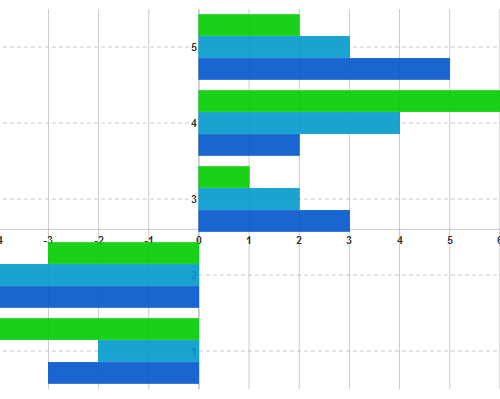
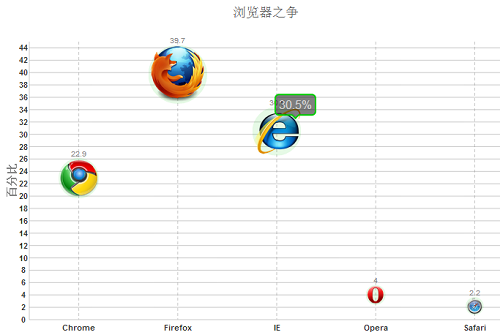
- 柱状图(Charts:Bar)
- 蜡烛图(Charts:Candlestick)
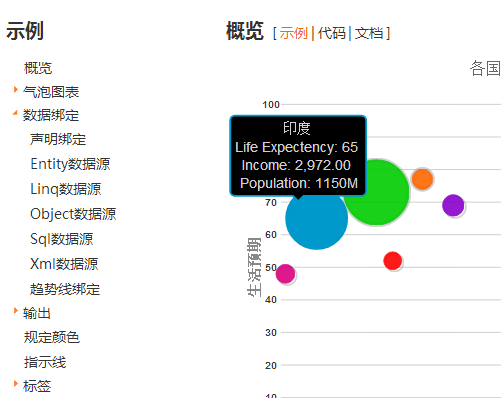
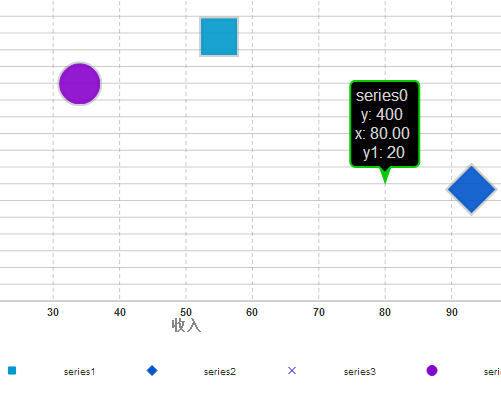
- 气泡图(Charts:Bubble)
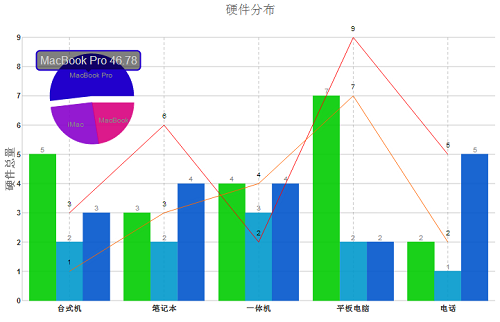
- 复合图(Charts:Composite)
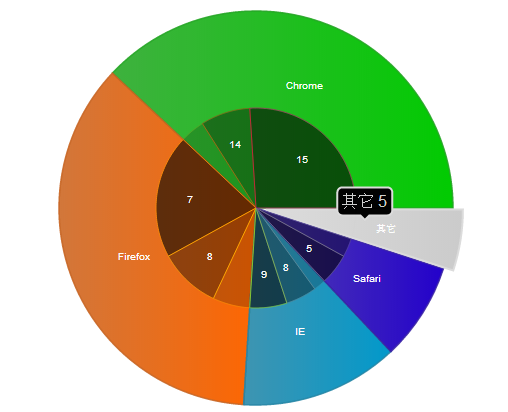
- 饼图 (Charts:Pie&Donut)
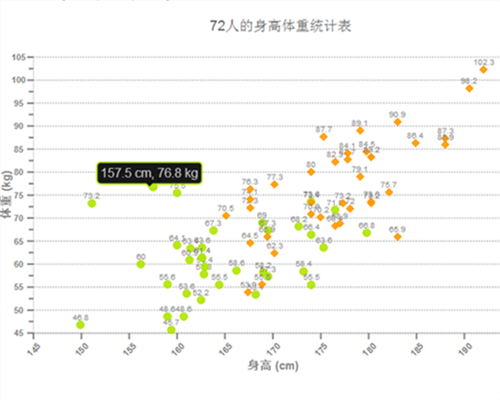
- 散点图(Charts:Scatter)
快速上手
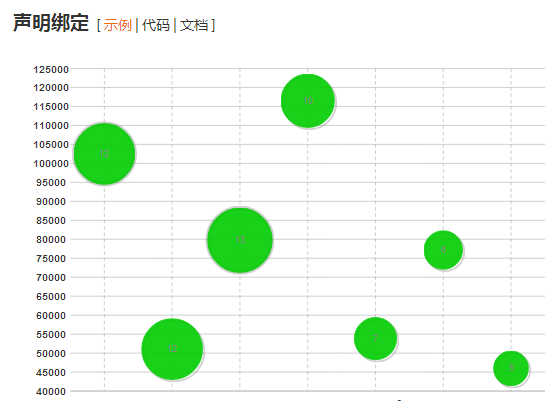
灵活的数据绑定,丰富的外部数据源
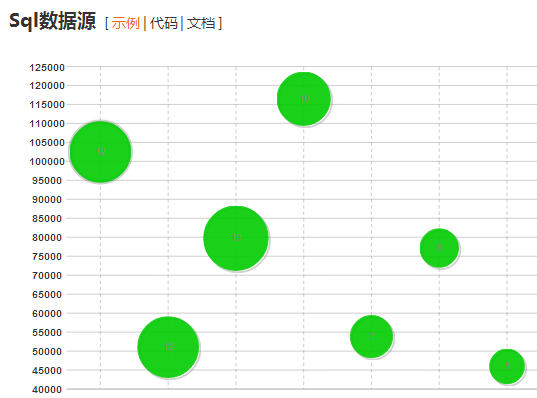
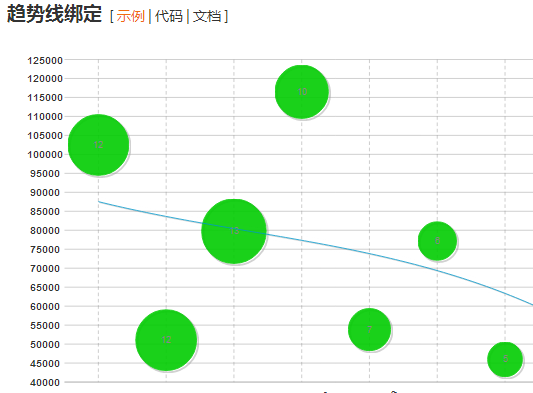
ComponentOne 图表控件支持来自服务器端的各种外部数据源,您可以方便的将它绑定到控件中。启用数据绑定也非常简单,只需要设置 DataSourceID 或者 DataSource 以及 DataBindings 属性就可以完成。ComponentOne 的图表控件支持所有标准的 ASP.NET 数据源控件,比如 SqlDataSource;以及所有标准的 DataSource 类型,例如 DataTable。如果您熟悉我们的图表控件,那您一定知道,对于这些设置,您可以自由选择通过设计时或者代码来完成。
精致的外观和丰富的装饰元素
定制外观,标题和图例,文本和图片注释
定制外观:通过 C1Chart 提供的可视化效果定制工具,您将不再为颜色、渐进效果、灰度、饱和度、圆角等等这些细小的问题而困扰。C1Chart 提供预设的配色方案、渐进样式、饱和度、色调偏移、边角、阴影等等外观元素,同时您还可以在预设基础上雕刻出属于您的精致外观。
强大的交互能力
打印和导出
ComponentOne 的图表控件集成了丰富的可交互性。它并不仅仅是展示在浏览器中的图表控件,您只需要几行代码就可以方便的将其连接到打印机或者导出为 PDF 或者 PNG 图片。方便对其做进一步处理和保存。